ナビゲーションバーの戻るボタンのタイトルだけを消す方法

ナビゲーションを使った画面遷移で左側に表示される<戻るボタンを矢印だけにしてみます。最初に紹介する前の画面で設定しておくのが一番簡単な方法です。
前の画面で設定しておく
遷移前のViewControllerで空のボタンをセットしておくとpushした次の画面で文字が消えます。
コードで設定
override func viewDidLoad() {
super.viewDidLoad()
navigationItem.backBarButtonItem = UIBarButtonItem(title: "", style: .plain, target: nil, action: nil)
}アクションは指定しなくても勝手にpopしてくれます。
Storyboardで設定
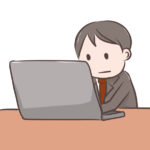
Navigation ItemのBack Buttonに半角スペースを入力しておきます。ただ、スペースが見えないので入力したことに気付きにくいのが難点です。

次の画面で設定する
前の画面で設定するのが困難になるケースでは遷移先のVCで設定する方法があります。
コードで設定
画面遷移が完了する前に遷移元のVCを取得してボタンをセットします。また、画面を抜ける前にはボタンを削除して元に戻しておきます。
private func hideBackButtonTitleOnViewWillAppear() {
if isMovingToParentViewController {
if let navi = navigationController {
if navi.viewControllers.count > 1 {
let previousVC = navi.viewControllers[navi.viewControllers.count - 2]
previousVC.navigationItem.backBarButtonItem = UIBarButtonItem(title: " ", style: .plain, target: nil, action: nil)
}
}
}
}
private func showBackButtonTitleOnViewWillDisappear() {
if isMovingFromParentViewController {
// 抜ける直前には前の画面がtopViewControllerになっている
navigationController?.topViewController?.navigationItem.backBarButtonItem = nil
}
}override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
hideBackButtonTitleOnViewWillAppear()
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
showBackButtonTitleOnViewWillDisappear()
}この画面からモーダルで遷移した時は何も起こらないので安心です。
iOS 14では戻るボタンの長押しで履歴が表示される機能が搭載されました。上の方法では前の画面のタイトルが空欄になってしまうので、backBarButtonItemではなく、新しいbackButtonDisplayModeを使って下さい。
// hideBackButtonTitle
previousVC.navigationItem.backButtonDisplayMode = .minimal
// showBackButtonTitle
navigationController?.topViewController?.navigationItem.backButtonDisplayMode = .defaultStoryboardで設定(iOS 11)
中央のtitleViewの幅を広げてボタンの文字だけが省略された状態にします。iOS 10では害はありませんが効果も得られません。
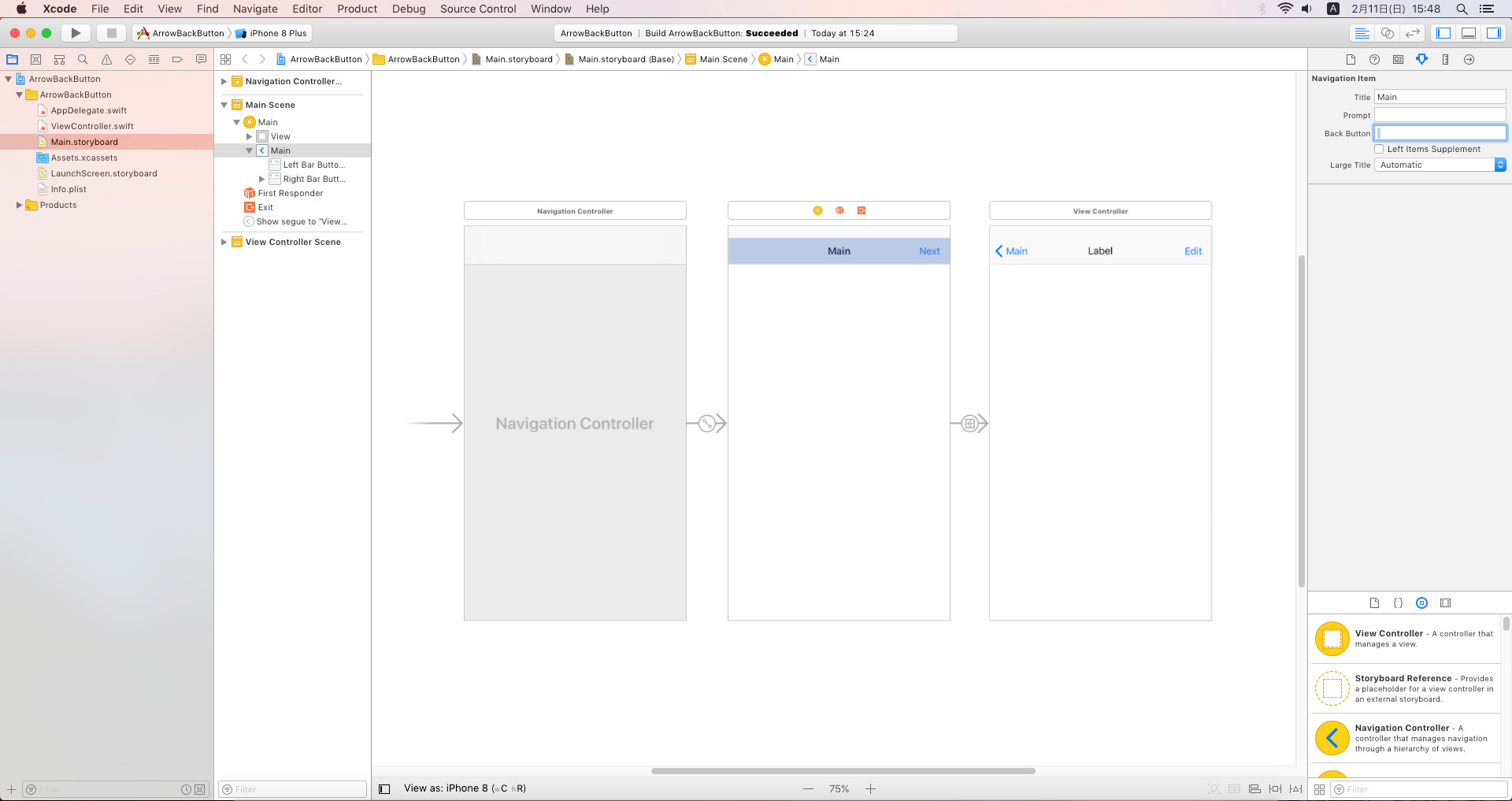
Mainの次の画面のDetailのボタンの文字を消してみます。

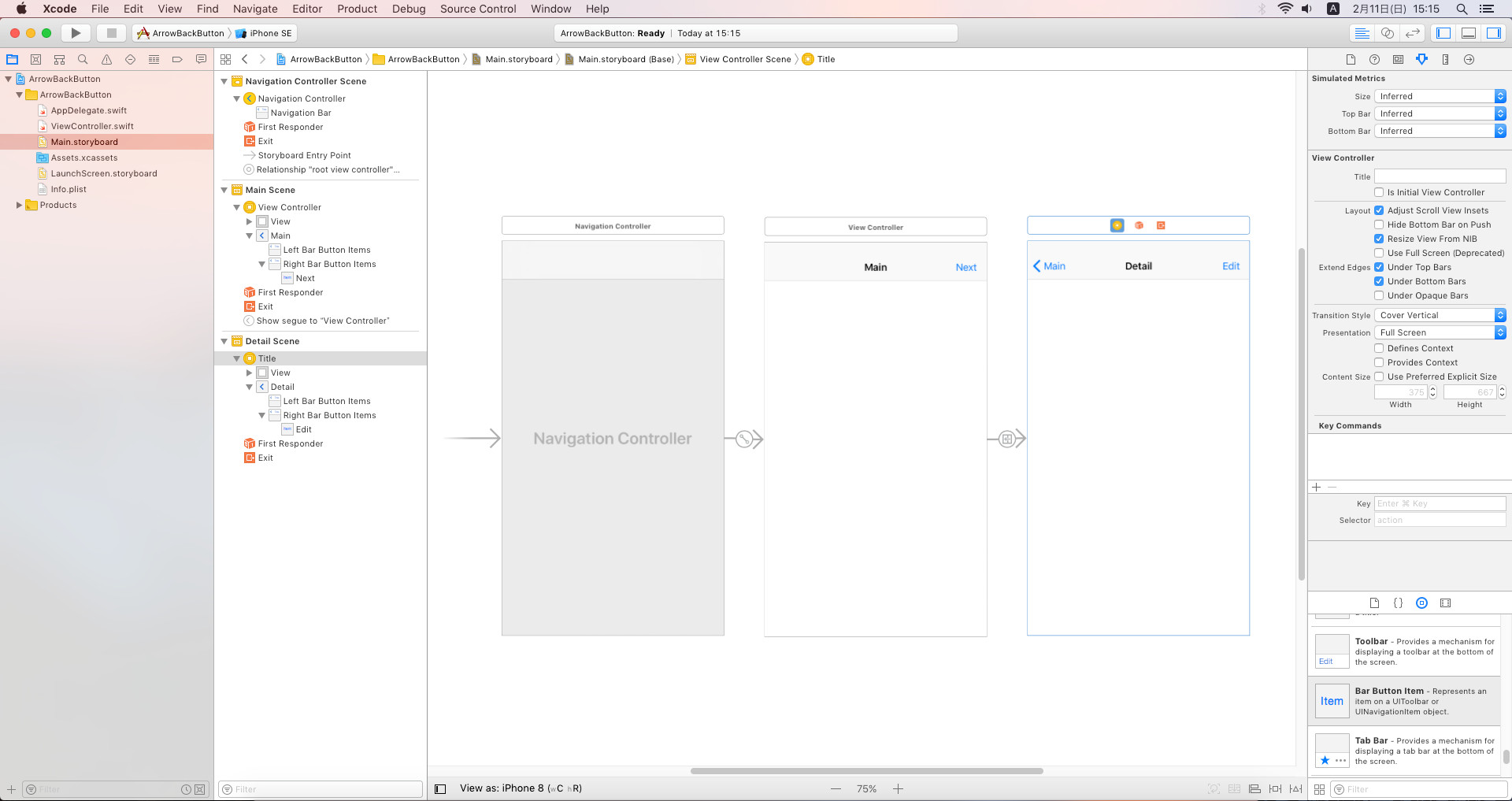
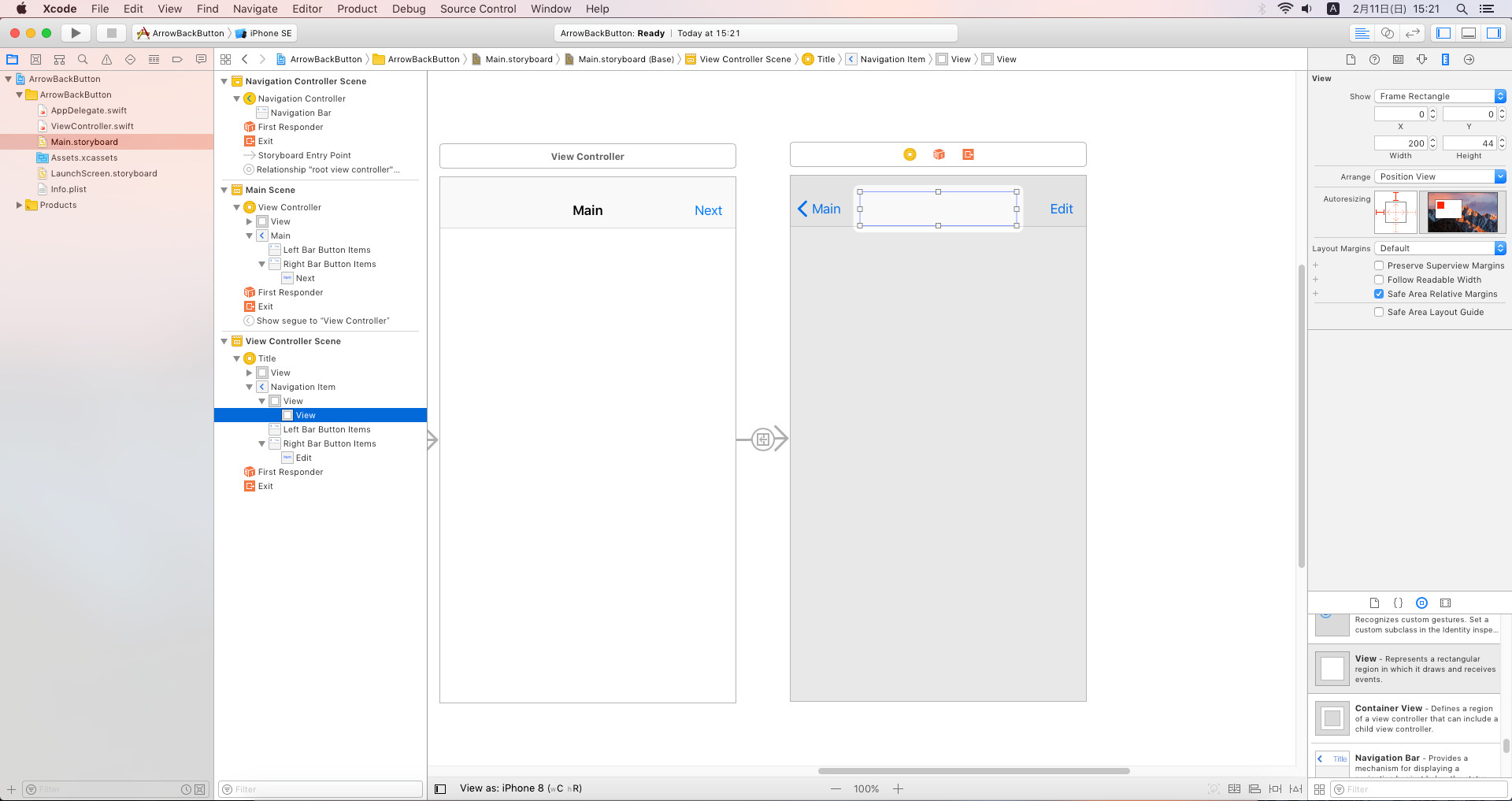
新しいViewを右側からドラッグしてきてtitleViewをカスタム仕様にします。

titleViewは自動的にリサイズされるので制約による制御はできません。制約を使うために更にViewを追加します。
背景色は設定しても無視されるので、どちらも透明にしておきます。

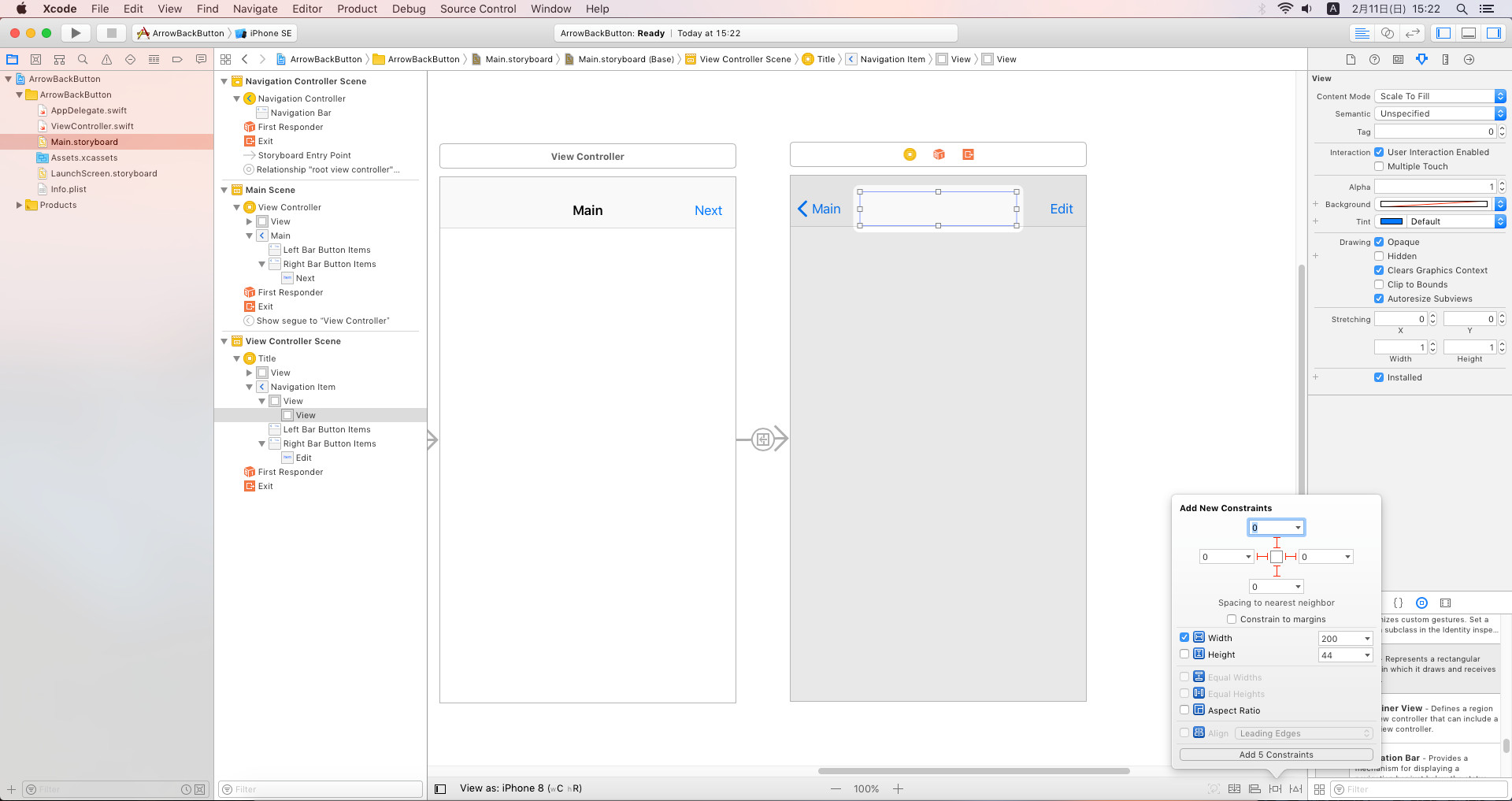
上下左右の制約と横幅の制約を追加します。

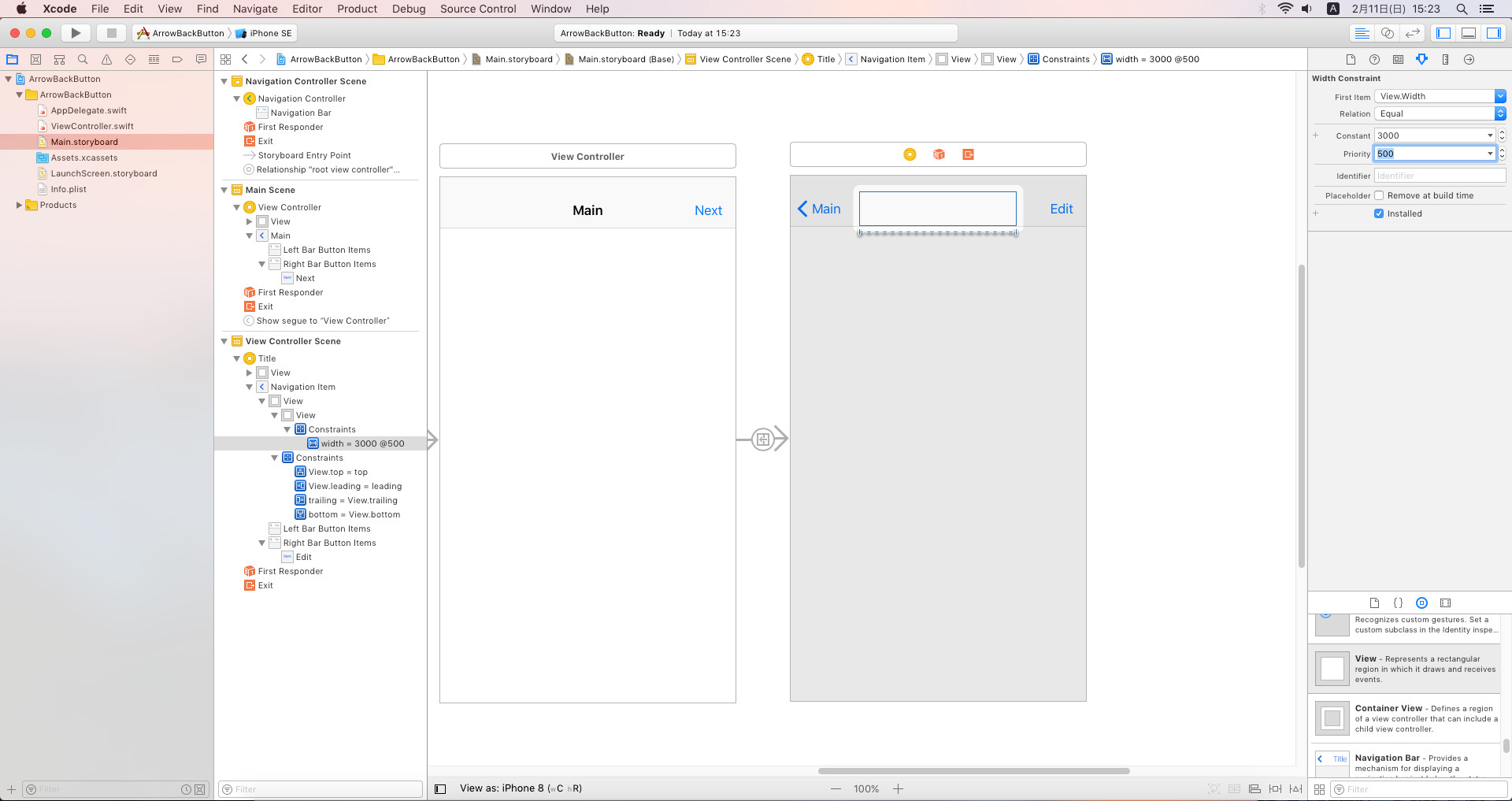
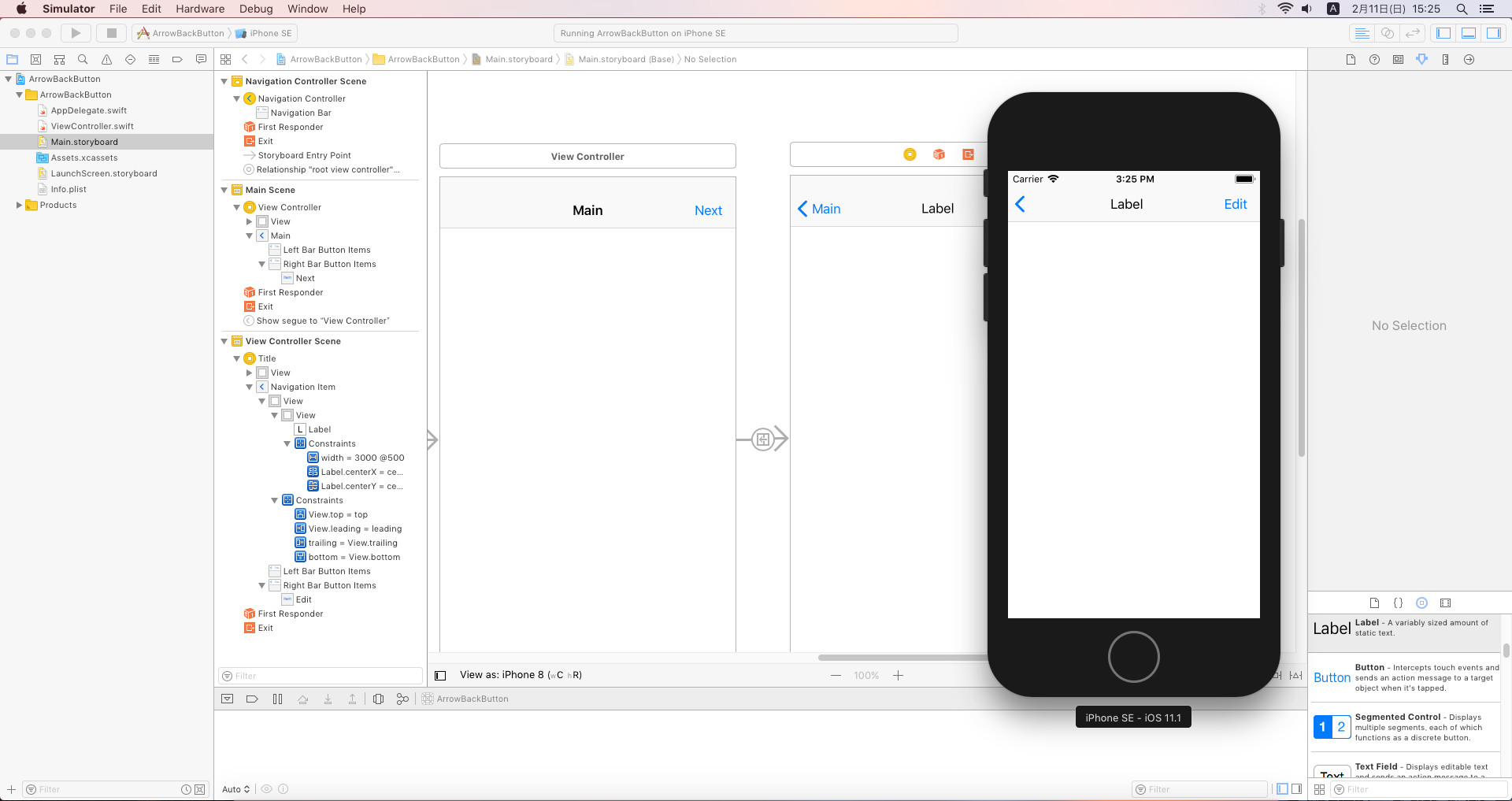
適度に広がるように横幅の制約を3000にして優先度を500まで落とします。優先度が低すぎると省略されず、高すぎるとボタン丸ごと消えてしまいます。また、横幅を700まで下げると画面の広いiPadでは省略されないようにできます。

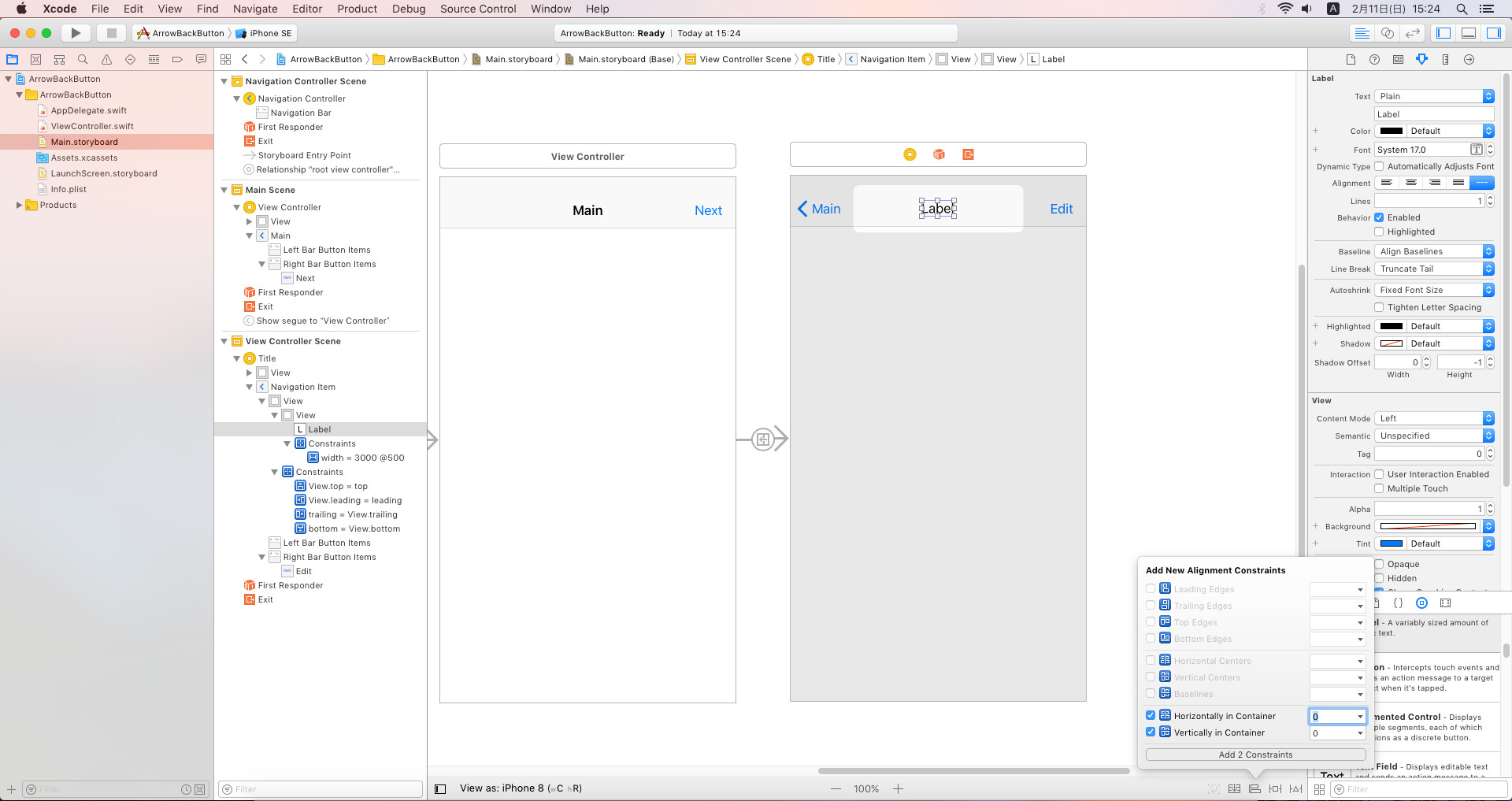
画面のタイトルが必要な場合はラベルを追加してセンタリングします。フォントは17ptのSemibold。タイトルを固定しない場合は長文でもはみ出さないように親Viewの横幅以下になる制約も与えておきます。

うまく消えました。

Storyboardで画像ボタンを設定
自分で左矢印の画像を用意してボタンにするのも良いと思います。その場合は自分でpopアクションを設定するのと、無効にされているエッジスワイプを有効にしておきます。
navigationController?.interactivePopGestureRecognizer?.isEnabled = true他の方法は?
VCが保持しているUINavigationItemをサブクラスにする方法があれば良いと思うのですが、戻るボタンに直接アクセスできないために出来ないようです。