縦向きのスライダーVertical Sliderを作ってみよう
2021/01/12

Viewの向きを変えたいとき、今のところ、Storyboardからは直接回転させられません。ですので、初期化時にtransformで回転させますが、そうすると、制約でレイアウトを制御しにくくなります。目視でレイアウトを微調整できないのも不便ですよね。
妥協点を探る上で、縦向きのスライダーを考えてみましょう。
iOSの場合スライダーは水平ですので、transformで反90度回転させて垂直にします。垂直のスライダーに制約を付けると上手くいきませんので付けないようにします。代わりに親ビューのサイズに追随するようにautoresizingMaskを設定して矩形をピッタリと合わせておきます。
class VerticalSlider: UISlider {
override func awakeFromNib() {
super.awakeFromNib()
transform = CGAffineTransform(rotationAngle: -CGFloat.pi / 2)
autoresizingMask = [.flexibleWidth, .flexibleHeight]
frame = superview!.bounds
}
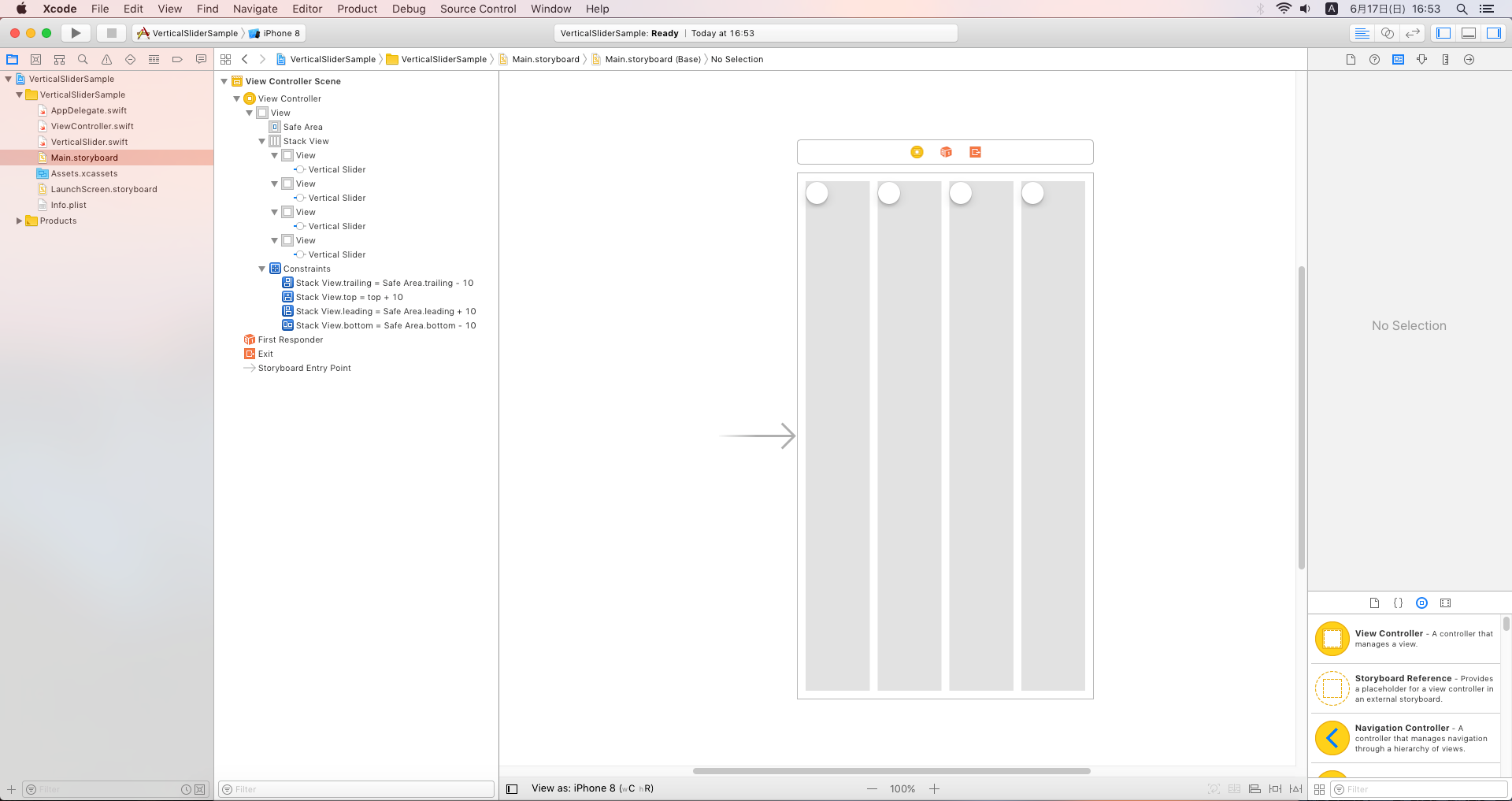
}Storyboardからは、この親ビューのサイズを調整するようにします。均等に並べるためにStackViewを使う場合も、直接スライダーを追加しないで、一枚Viewを挟んでから追加します。これで綺麗に縦スライダーが並びます。

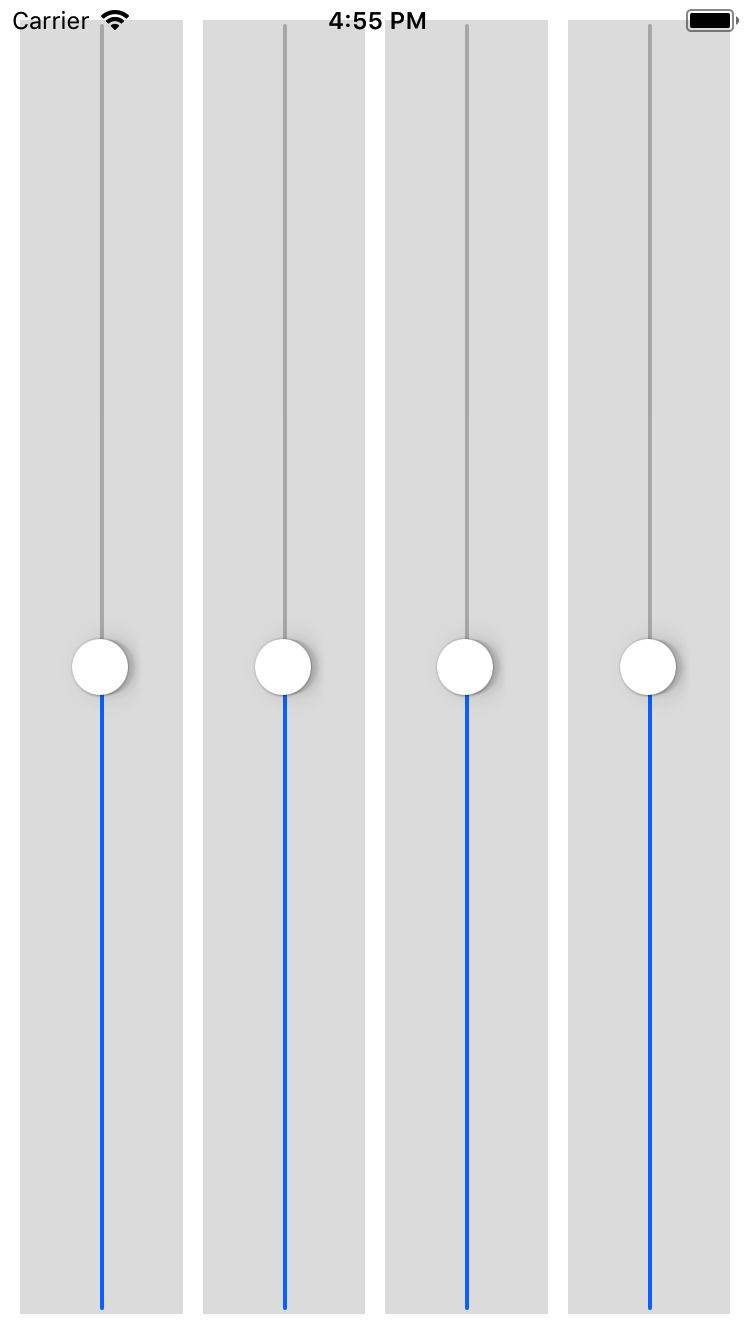
シミュレータで確認

横向き

うまくいきました。